Rhythm is commonly discussed in relation to music and dance. It is a principle that interacts with multiple senses: hearing, feeling, and seeing. Rhythm is an important element in design and art. In this animated video, I visualize what I consider key elements that contribute to rhythm, set to a custom soundtrack that illuminates the imagery. Rhythm can be subjective; we often understand how to create it without concrete instructions on how to do so. It is a fact of human nature and a key part of experiencing the visual world around us.
Overview
I have a background as a musician, and grew curious about rhythm in other areas of artistic expression. In this project, I used After Effects and Adobe Illustrator for the visuals and composed the music using the music scoring software, MuseScore. This was my first project in Adobe After Effects, and it pushed me to quickly learn motion design techniques, transitions, and the program.
Process
I wrote down each element of visual rhythm, then thought of ways to represent them. From there, I sketched the shape of the potential musical phrase before bringing the visuals and sounds to further fidelity. Since I chose to customize my music, I could move between script, imagery, and soundtrack to brainstorm it all together. Below are a few pages of my scribbles out in the wild.
Script
Visual rhythm is created with multiple elements in a visual work, and although it can be created and identified, it has an abstract quality to it. I wanted to make sure that this video mentioned the human nature involved in rhythm. Musical rhythm is an important part of human evolution, and I wanted to suggest that with visual rhythm as well.
The script is organized roughly in groups of four to mirror the structure of a 4-beat measure:
How do we experience rhythm?
sound
movement
sight
How do we see rhythm?
shape
color
space
How do we create rhythm?
repetition
assymetry
grid
Composition
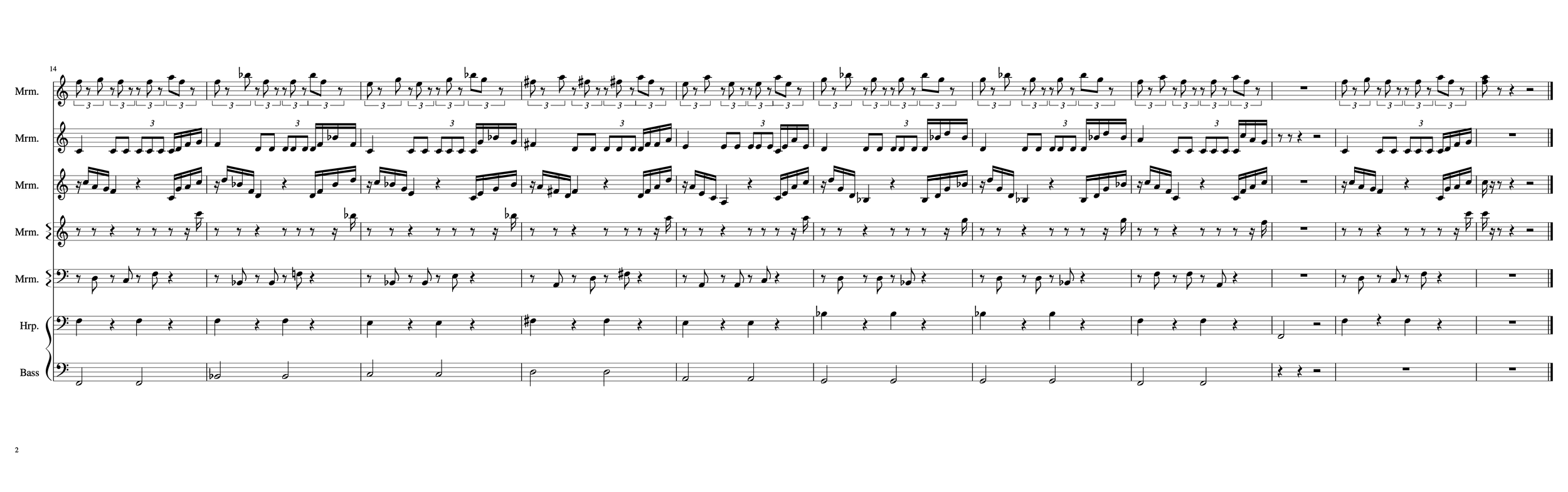
The score of this animation is additive to illustrate that rhythm is made by combining elements. Each visual element (shape, space, color, etc.) coincides with a musical phrase that maps the visuals. When choosing how to represent each element, I created the visuals and music in tandem using either the shape of the visual or metaphor. For example, “grid” is represented by the entrance of a low bass tone that does not take center stage, but rather provides grounding and structure to the existing elements above it.
In order to have many individual phrases that work together, I composed the first part of the piece in the pentatonic scale. The pentatonic scale is capable of combining together in a pleasant way, so I could focus on each element separately with little to no worry about how each module would sound stacked. The major pentatonic scale consists of tones 12356 of a major scale, omitting half-tone changes. This allows each note to stack well together without strong dissonances and helped me to compose each modular phrase. Once I established each phrase, I progressed the chords to resolve the video.